为什么要加这个东西,其实只是为了好看,然后在后台编辑文章的时候能看到发布后什么样的,基本不会有太大的变化。
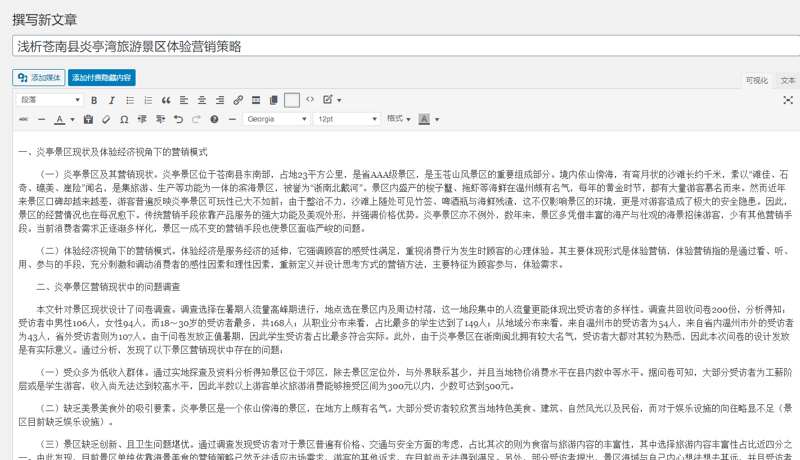
占满了整个屏幕,真的不好看。
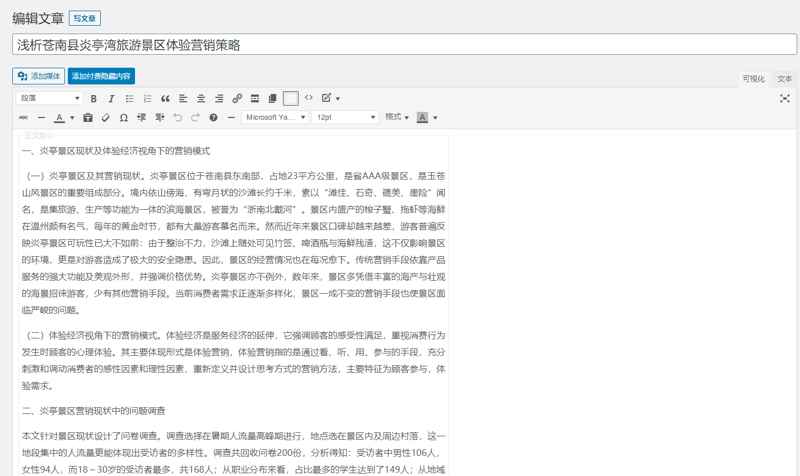
美化后:
这样发布后,也是这个样子的,没什么技术含量,只是加了一个css控制编辑框的宽度而已。
代码:
以下代码放入functions.php里面
<!–wechatcard start–>
// 可视化编辑器
if (_cao('visual_editor')) {
add_editor_style( 'assets/css/editor-style.css' );
}
然后把以下代码放入inc/codestar-framework/options/options.theme.php文件里面
array(
'id' => 'visual_editor',
'type' => 'switcher',
'title' => '可视化编辑器',
'default' => true,
),
然后在assets/css目录建立一个文件把以下css代码放进去
html .content.mceContentBody {
font: 16px "Microsoft YaHei", 微软雅黑, Helvetica;
color: #555;
line-height: 1.9;
margin: 10px 20px 10px 10px;
padding: 12px 5px 5px 5px !important;
max-width: 756px;
min-height: 350px;
border: 1px dashed #ddd;
position: relative;
}
html .footer_inf_t.mceContentBody,
html .footer_inf_b.mceContentBody {
font: 16px "Microsoft YaHei", 微软雅黑, Helvetica;
color: #555;
line-height: 1.8;
}
html .content.mceContentBody:before {
content: '正文版心';
font-size: 13px;
color: #ddd;
position: absolute;
left: 10px;
top: -12px;
display: block;
background: #fff;
}
<!–wechatcard end–>
版权申明:










请先 !