右侧滚动条按钮美化
把下面的代码复制,粘贴到:后台→外观→主题选项→定制风格→自定义样式
#scroll {
width: 32px;
float: rightright;
position: fixed;
rightright: 10px;
bottombottom: 50px;
z-index: 9999;
}
#scroll li a {
font-size: 16px;
color: #fff;
width: 32px;
height: 32px;
line-height: 28px;
text-align: center;
vertical-align: middle;
margin-top: 4px;
display: block;
cursor: pointer;
border: 1px solid #ddd;
border-radius: 15px;
box-shadow: 0 1px 1px rgba(0,0,0,0.04);
}
#scroll li a:hover {
background: #2f889a;
color: #fff;
border: 1px solid #2f889a;
transition: all .2s ease-in 0s;
}
.scroll-h {
background-color: #ff5e5c !important;
}
.scroll-c {
background-color: #24a5db !important;
}
.scroll-b {
background-color: #ff9531 !important;
}
#gb2big5 {
background-color: #aec534 !important;
}
.qr {
background-color: #4a4a4a !important;
}
.qqonline a {
background: #e6af1345!important;
}
@media screen and (min-width:900px) {
#scroll li a:hover {
background: #2f889a;
color: #fff;
border: 1px solid #2f889a;
transition: all 0.2s ease-in 0s;
}
}
.qr-img {
position: fixed;
background: #fff;
bottombottom: 50px;
rightright: 50px;
max-width: 300px;
z-index: 9999;
display: none;
border-radius: 4px;
padding: 10px 10px 2px 10px;
animation: fade-in;
animation-duration: 0.5s;
-webkit-animation: fade-in 0.5s;
border: 1px solid #ddd;
box-shadow: 0 1px 1px rgba(0,0,0,0.05);
}
#output img {
position: absolute;
top: 72px;
rightright: 72px;
width: 25px;
height: 25px;
}
.qr .fa-qrcode {
font-size: 20px !important;
line-height: 32px !important;
}
.qr-img .arrow {
position: absolute;
font-size: 26px;
bottombottom: 2px;
}
.arrow-y {
color: #fff;
rightright: -8px;
}
.arrow-z {
color: #c6c6c6;
rightright: -9px;
}
#output td {
border: none;
}
#output td {
padding: 0;
}
.page-template-template-blog #scroll li a.scroll-c,.page-template-template-code #scroll li a.scroll-c,.page-template-template-links #scroll li a.scroll-c,.page-template-template-archives #scroll li a.scroll-c,.page-template-template-cms #scroll li a.scroll-c,.page-template-template-hot #scroll li a.scroll-c,.page-template-template-tag #scroll li a.scroll-c,.page-template-template-tougao #scroll li a.scroll-c,.page-template-template-contact #scroll li a.scroll-c,.page-template-template-message #scroll li a.scroll-c,.page-template-template-baidu #scroll li a.scroll-c {
display: none;
}
#scroll li a {
background: #2f9a3c;
}
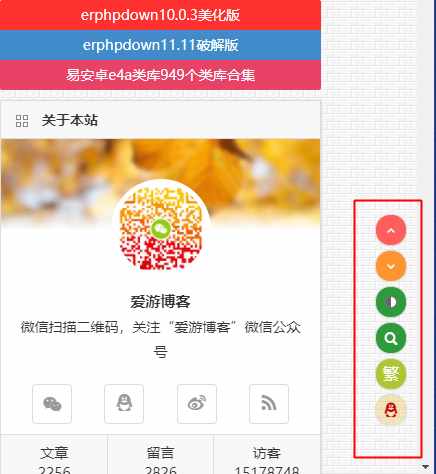
效果图:
原文链接:https://www.vipiu.net/archives/2019/07/07/1944.html,转载请注明出处。










请先 !