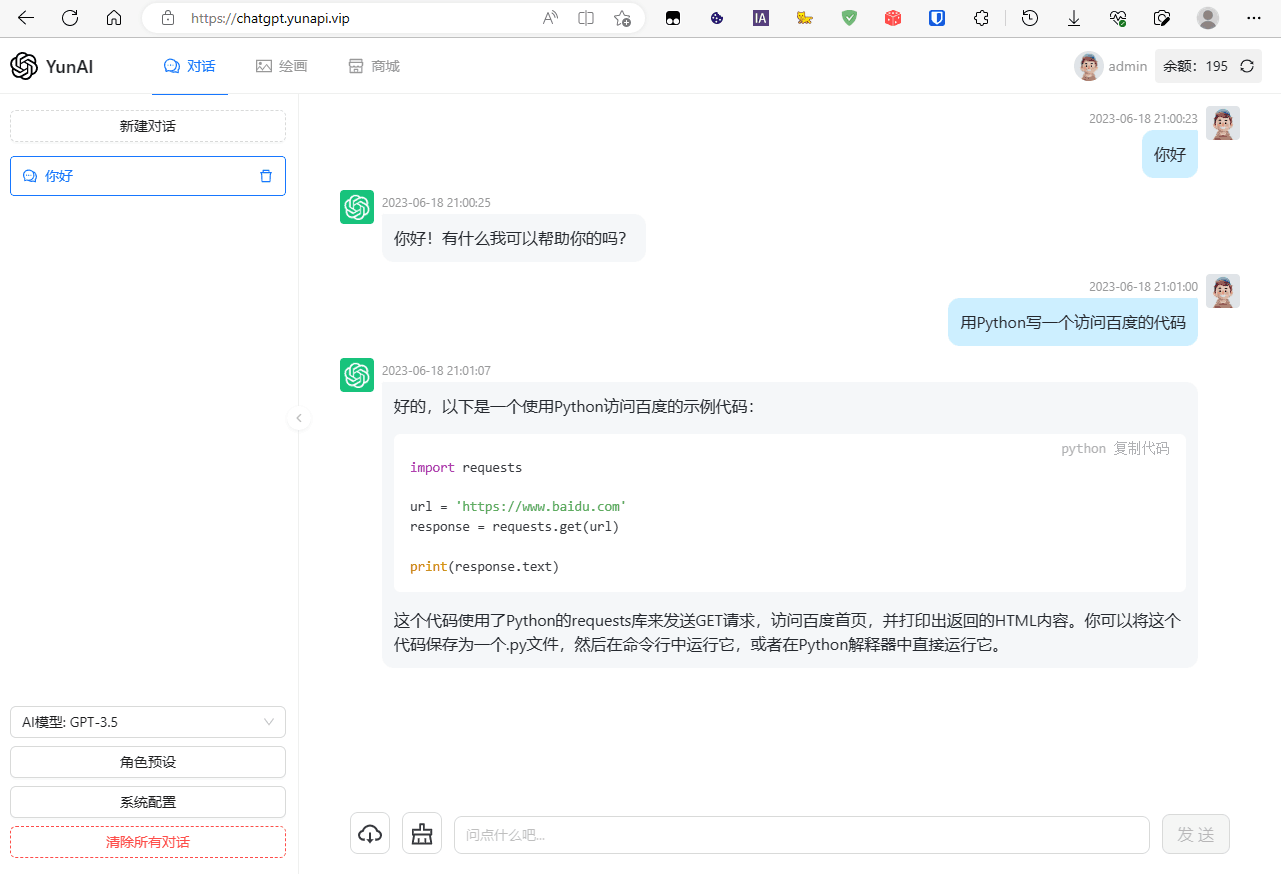
最近这个源码很火,爱游也来分享下,同时也发下教程,免得各位跑弯路。
源码亲测有效,支付也没有问题,有几个地方图片失效了,爱游更换了图床。完美
以下为教程:
1.搭建坏境
推荐配置:2核心4GB内存
最小配置:1核心512M内存(小配置机器需要再本地本地编译才行)
宝塔安装以下坏境
- nginx1.22.1
- php7.4
- mysql5.7
- redis6.2.7
- node.js管理器1.6
- phpmyadmin5.0
另:
php安装redis插件
node.js管理器1.6安装v16.19.1的稳定版
redis设置一个密码
2.创建网站并上传源码
这里需要准备2个子域名
如:chatgpt.vipiu.net及chatgptapi.vipiu.net
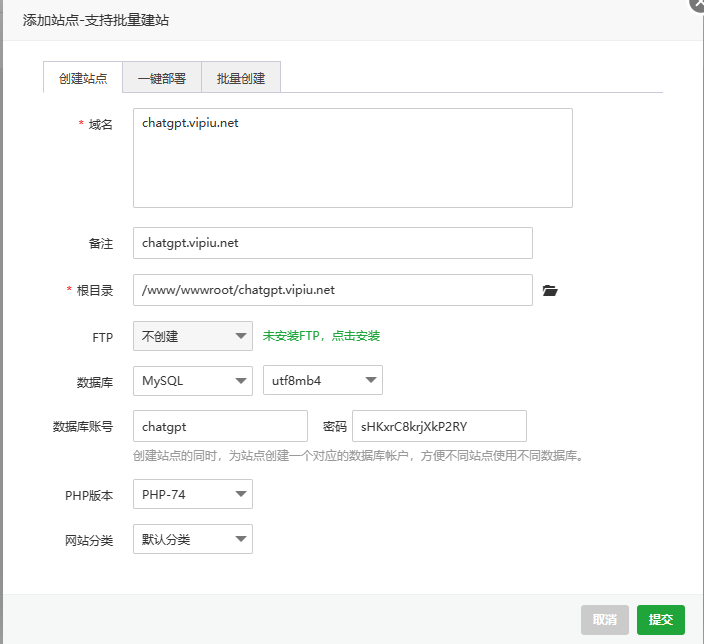
先以域名chatgpt.vipiu.net创建一个网站
这样就行了。。。
创建完成就上传源码,解压,这个不用教吧,跳过下一个步骤
3.修改配置文件
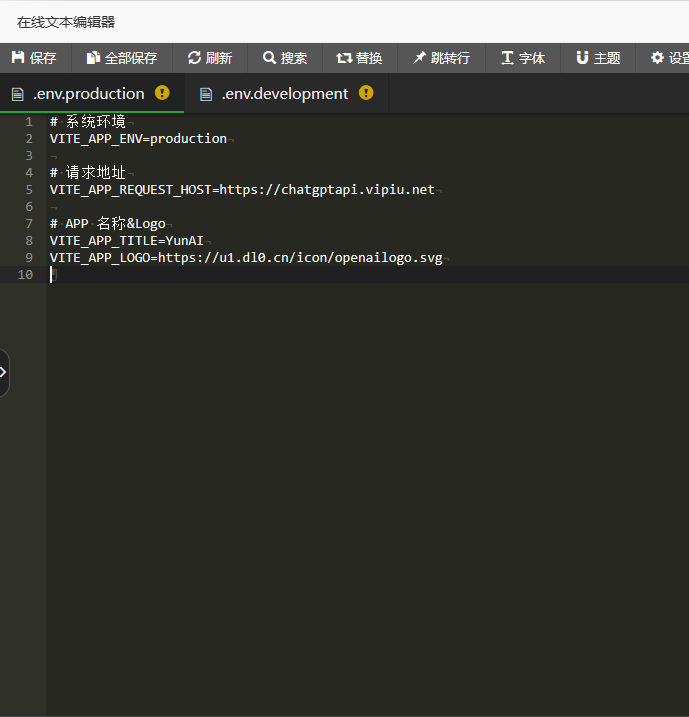
修改根目录的.env.production及.env.development文件填写上的域名,https开头哈
注意:这里是填写你后端的域名,不是前端域名
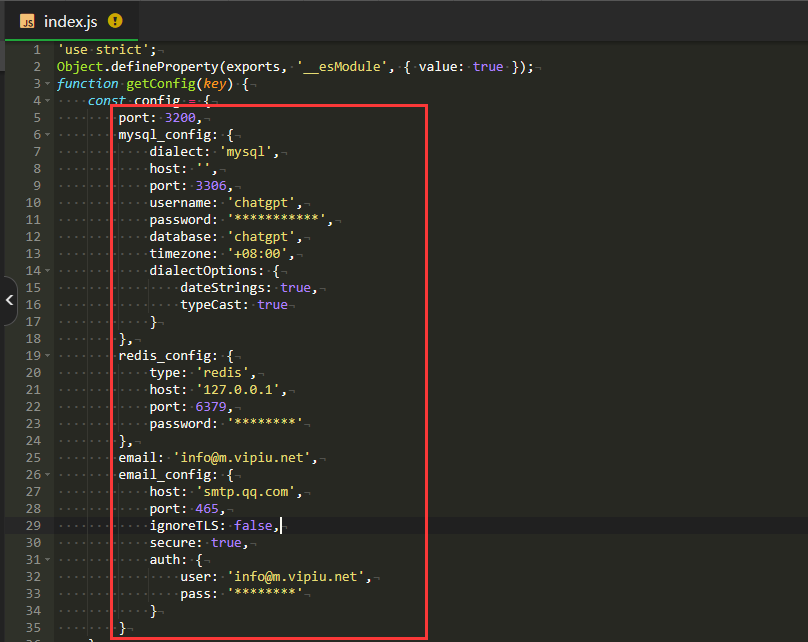
修改/server/config/index.js
把以下的信息改成你自己的
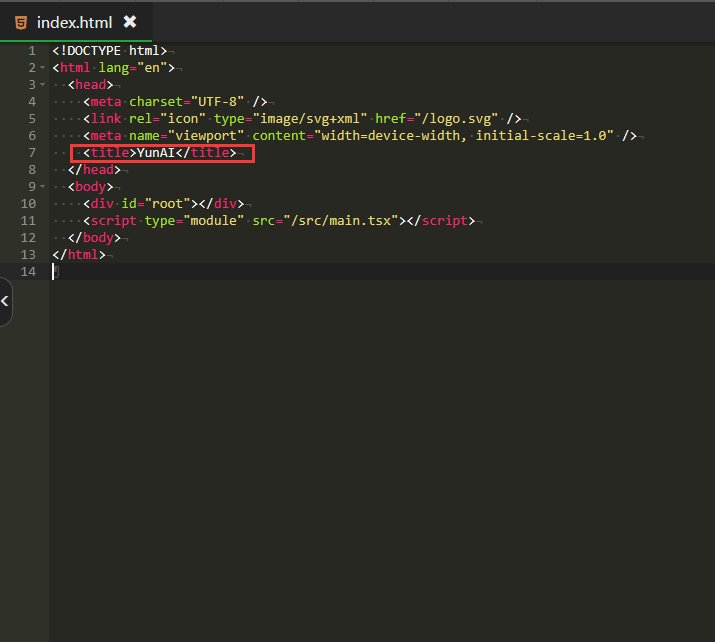
这里建议还修改下根目录的index.html
不修改就是默认的Vite + React + TS,页面加载完成后才会显示你设置的网站名称
4.恢复数据库
压缩包里面有2个数据库
按照提示导入数据库即可
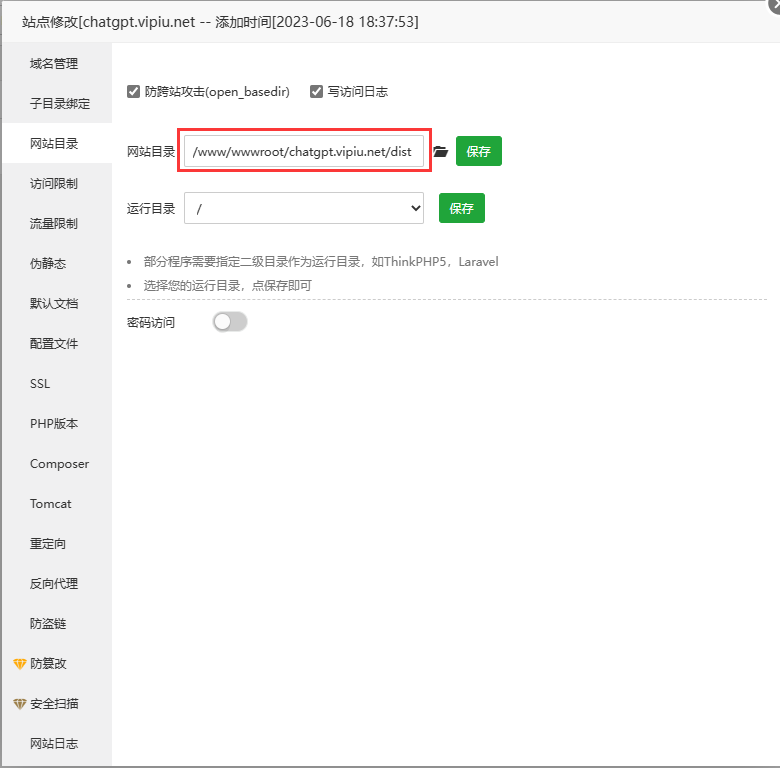
5.修改运行目录
点开网站设置,把运行目录更换为dist
6.修改伪静态规则
然后把伪静态设置为如下:
location / {
try_files $uri $uri/ /index.html;
}
7.配置SSL证书
这个证书用Let’s Encrypt申请即可,这里就跳过了。
至此我们的前端就已经搭建好了。
8.后端搭建
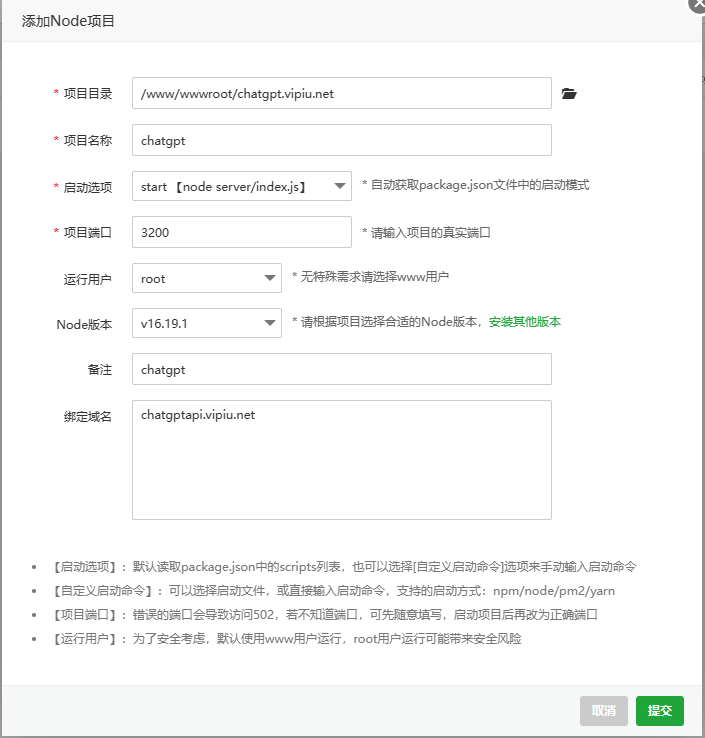
创建一个Node项目
这个就用上了另一个域名,看清楚,按我图上的填写,不要搞错了
启动项是带有index.js的那个,项目端口是3200,运行用户是root
同上面第七步,把SSL证书配置好。
以上都完成了就打开ssh软件,我们这里需要编译一下才能正常使用。
cd /www/wwwroot/chatgpt.vipiu.net
进入网站根目录
输入
yarn build
进行编译,如果报以下错误
Node.js v18.16.0 error Command failed with exit code 1. info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
就执行下以下的命令:
node node_modules/esbuild/install.js
这样就能顺利编译了。
这里提一嘴,如果你的服务器内存太小就会编译失败,那么你就要在本地修改好文件,在本地先编译好,再上传。
怎么在编译?
这个问题问的很好。。。
用VMware创建一个centos的服务器,安装上宝塔面板,安装要node管理器,重复上面的步骤,就能编译好。
以上编译完成后进入后台填写好tokenj就能正常使用。
9.番外:
1.怎么进入后台
后台地址为https://域名/admin
需要把你的账号改成管理员才能进去
修改方法如下:
用phpmyadmin进入数据库
修改user这个表的role字段为administrator即可。
2.怎么对接支付
源码自带有易支付和当面付,把信息填写进去就行了,同时还支持卡密,可以生成卡密后放在发卡站。
3.token的网址是什么?
直接用官方接口就行:“https://api.openai.com”
4.必须使用HTTPS吗
这个我看别人都是用的https我肯定也要用,用必须用,又不要钱
5.账户只能用验证码登陆?
并不,只是第一次注册的时候必须需要使用验证码,之后可以到用户中心重置密码,就能用密码登陆了
6.gpt-3.5-turbo-16k 模型
修改slice.ts文件 文件地址:/src/store/config/slice.ts
{
label: 'GPT-3.5-turbo-16k',
value: 'GPT-3.5-turbo-16k'
},
修改index.tsx文件 文件地址:/src/pages/admin/token/index.tsx
{
label: 'gpt-3.5-turbo-16k',
value: 'gpt-3.5-turbo-16k'
},
修改package.json 文件地址:根目录
"gpt-tokens": "^1.0.7",
改成
"gpt-tokens": "^1.0.8",
下载资源仅供学习版权归原创者所有!商业用途与本站无关!资源自行测试不做任何保证
















请先 !