幻灯片美化,搜索框美化,添加统计模块,添加VIP角标,修改首页五列布局(可选)
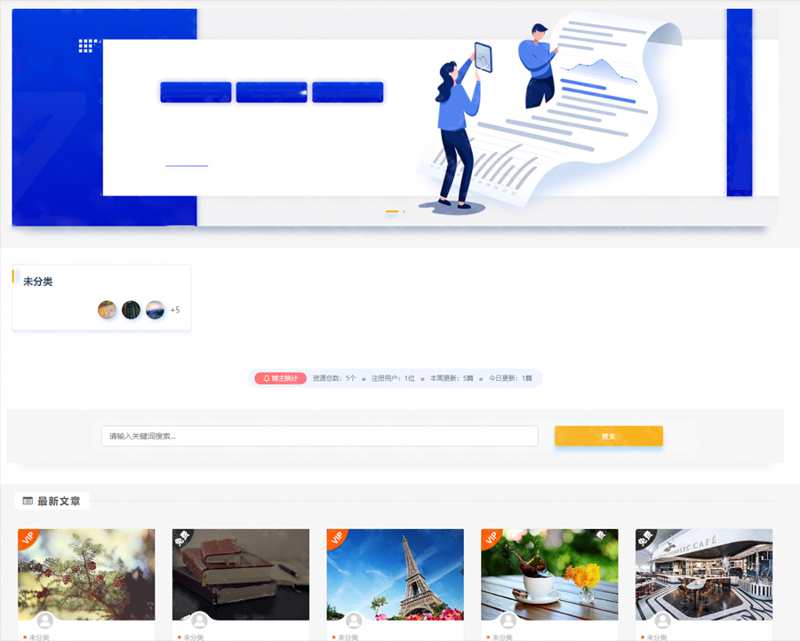
看看效果图:
下面正题:
幻灯片美化教程:
1. ripro – > parts -> home-mode -> slider.php 文件,找到如下代码
<div class="section pt-0 pb-0">
<div class="module slider big diy owl <?php echo esc_attr( $mode_slider['autoplay'] ? ' autoplay' : '' ); ?>">
<?php foreach ($mode_slider['diy_data'] as $key => $item) {
echo '<article class="post lazyload visible" data-bg="'.esc_url( $item['_img'] ).'">';
echo '<div class="container">';
echo '<h2 class="slider-title">'.$item['_title'].'</h2>';
echo '<h3 class="slider-desc">'.$item['_desc'].'</h3>';
echo '<a'.( $item['_blank'] ? ' target="_blank"' : '' ).' class="u-permalink" href="'.esc_url( $item['_href'] ).'"></a>';
echo '</div>';
echo '</article>';
}?>
</div>
</div>
2. 将如上代码替换为
<div class="section">
<div class="container">
<div class="module slider big owl nav-white <?php echo esc_attr( $mode_slider['autoplay'] ? ' autoplay' : '' ); ?>">
<?php foreach ($mode_slider['diy_data'] as $key => $item) {?>
<article class="post lazyload visible" data-bg="<?php echo esc_url( $item['_img'] );?>">
<div class="container">
<a target="_blank" class="u-permalink" rel="noopener noreferrer">"></a>
</div>
</article>
<?php } ?>
</div>
</div>
</div>
3. ripro -> assets -> css-> diy.css 添加如下样式
.section {padding-top: 20px;}
搜索框美化教程:
1. ripro – > parts -> home-mode -> search.php 文件,找到如下代码
<div class="section pt-0 pb-0"> <div class="row"> <div class="home-filter--content lazyload" data-bg="<?php echo esc_url( @$home_search_mod['bgimg'] ); ?>"> <div class="container"> <h3 class="focusbox-title"><?php echo $title = ($home_search_mod['title']) ? $home_search_mod['title'] : '搜索本站精品资源' ;?></h3> <p class="focusbox-desc"><?php echo $desc = ($home_search_mod['desc']) ? $home_search_mod['desc'] : '本站所有资源均为高质量资源,各种姿势下载。' ;?></p> <form class="mb-0" method="get" autocomplete="off" action="<?php echo home_url(); ?>"> <div class="form-box search-properties"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-9"> <div class="form-group mb-0"> <input type="text" class="home_search_input" name="s" placeholder="<?php echo $mode_search['tips'];?>"> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <input type="submit" value="搜索" class="btn btn--block"> </div> </div> <div class="home-search-results"></div> </div> </form> </div> </div> </div> </div>
2. 将如上代码替换为
<div class="section bgcolor-fff search_section"> <div class="container"> <div class="row"> <div class="home-filter--content"> <form class="mb-0" method="get" autocomplete="off" action="<?php echo home_url(); ?>"> <div class="form-box search-properties mb-0"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-9"> <div class="form-group mb-0"> <input type="text" class="home_search_input" name="s" placeholder="请输入关键词搜索。。。"> </div> </div> <div class="col-xs-12 col-sm-6 col-md-3"> <input type="submit" value="搜索" class="button transparent home_search"> </div> </div> <div class="home-search-results"></div> </div> </form> </div> </div> </div> </div>
3.ripro -> assets -> css-> diy.css 添加如下样式
.row,.navbar .menu-item-mega>.sub-menu{margin-left:-10px;margin-right:-10px;}
.home-filter--content:before{background-color:rgba(91,91,91,0);}
.home-filter--content {background: linear-gradient(to right, #f6f6f6, #f6f6f6, #f6f6f6);}
.ripro-dark .home-filter--content {background: linear-gradient(to right, #232425, #232425, #232425);}
.home-filter--content .form-box{margin-right:10%;margin-left:10%;}
.button,input[type="submit"],button[type="submit"],.navigation .nav-previous a,.navigation .nav-next a{width:100%;}
添加统计模块教程:
1. ripro – > parts -> home-mode 目录新建 census.php 文件,并添加如下代码
<?php
$count_posts = wp_count_posts();
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");
ob_start(); ?>
<div class="section text-center pb-0" style="padding-top:20px; height:75px;">
<div class="container">
<div class="alert alert-modern alert-dark">
<div class="alert-content">
<span class="type_icont_2"><i class="fa fa-bell-o"></i> 博主统计</span>
<span class="description-17codesign">
<p> 资源总数:<?php echo $published_posts = $count_posts->publish;?>个 ๑ 注册用户:<?php echo $users; ?>位 ๑ 本周更新:<?php echo get_week_post_count(); ?>篇 ๑ 今日更新:<?php echo WeeklyUpdate();?>篇 </p>
</span>
</div>
</div>
</div>
</div>
注:爱游的是修改“分类块展示-风格2”,若不喜欢添加为新模块,请直接查看如下修改教程
附“分类块展示-风格2”添加统计模块教程:
1. ripro -> parts – home-mode -catbox2.php 在 “ob_start();”前添加如下代码
$count_posts = wp_count_posts();
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");
附“分类块展示-风格2”添加统计模块教程:
2. ripro -> parts – home-mode -catbox2.php 在 “<div class=”section bgcolor-fff”>”前添加如下代码
<div class="section text-center pb-0" style="padding-top:20px; height:75px;">
<div class="container">
<div class="alert alert-modern alert-dark">
<div class="alert-content">
<span class="type_icont_2"><i class="fa fa-bell-o"></i> 博主统计</span>
<span class="description-17codesign">
<p> 资源总数:<?php echo $published_posts = $count_posts->publish;?>个 ๑ 注册用户:<?php echo $users; ?>位 ๑ 本周更新:<?php echo get_week_post_count(); ?>篇 ๑ 今日更新:<?php echo WeeklyUpdate();?>篇 </p>
</span>
</div>
</div>
</div>
</div>
2. ripro -> functions.php 文件,在最后添加如下代码
// 每周更新
function get_week_post_count(){
$date_query = array(
array(
'after'=>'1 week ago'
)
);$args = array(
'post_type' => 'post',
'post_status'=>'publish',
'date_query' => $date_query,
'no_found_rows' => true,
'suppress_filters' => true,
'fields'=>'ids',
'posts_per_page'=>-1
);
$query = new WP_Query( $args );
return $query->post_count;
}
// 每周日新
function WeeklyUpdate() {
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
echo $postsNumber;
}
3. ripro -> assets -> css-> diy.css 添加如下样式
.pb-0{background:#fff;padding:0;}
.alert-dark{background-color:#f0f4ff;color:#0e3686;}
.type_icont_2{background:linear-gradient(90deg,#ffc107,#ff7365,#ff82ea,#ffc107);background-size:1400% 300%;animation:mymove 10s ease infinite;-webkit-animation:mymove 10s ease infinite;-moz-animation:mymove 10s ease infinite;color:#fff;border:none;}
.description-17codesign{display:inline-block;font-size:12px;line-height:24px;color:#6b798e;}
@keyframes mymove{0%{background-position:0% 0%;}50%{background-position:50% 100%;}100%{background-position:100% 0%;}}
添加VIP角标教程:
1. ripro -> inc -> theme-functions.php 文件,搜索“// 获取图片高度”,在“<div class=”entry-media”>”后面添加如下代码
<?php if ((_get_post_shop_hide()) ||(_get_post_price()!=0)&& _cao('grid_is_price',true)){
echo '<i class="vwip30"></i>';
}else{
echo '<i class="vwip10"></i>';
}?>
2. ripro -> assets -> css-> diy.css 添加如下样式
.vwip30{background-position:-40px 0}
.vwip10,.vwip30{position:absolute;z-index:10;border-radius:5px 0 0 0}
.vwip10,.vwip30{display:inline-block;background-image:url(../images/vipico.png);background-size:auto 40px;vertical-align:middle;height:40px;width:40px}
.vvip10,.vwip10{background-position:0 0}
3. 附上所需图标,请自行下载,放入 ripro -> assets -> images 目录下
修改首页五列布局:
1. ripro -> assets -> css-> diy.css 添加如下样式
@media (min-width:1500px){.col-lg-1-5{flex:0 0 20%;width:20%;max-width:20%;}}









请先 !