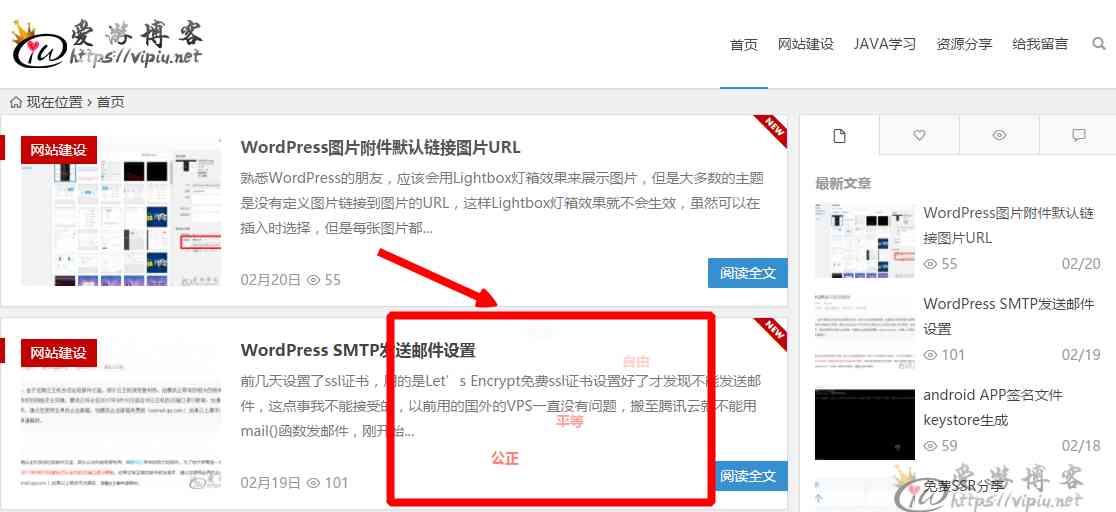
给网站添加“富强、民主、和谐”鼠标点击特效。这个特效网上也有许多教程,爱游博客看到后也收集来了并给博客也加上了这个特效。其实就是一个JS代码,代码如下。把JS放在网站中就可以使用了。
- <script type=“text/javascript”>
- /* 鼠标特效 */
- var a_idx = 0;
- jQuery(document).ready(function($) {
- $(“body”).click(function(e) {
- var a = new Array(“富强”, “民主”, “文明”, “和谐”, “自由”, “平等”, “公正” ,“法治”, “爱国”, “敬业”, “诚信”, “友善”);
- var $i = $(“<span />”).text(a[a_idx]);
- a_idx = (a_idx + 1) % a.length;
- var x = e.pageX,
- y = e.pageY;
- $i.css({
- “z-index”: 999999999999999999999999999999999999999999999999999999999999999999999,
- “top”: y – 20,
- “left”: x,
- “position”: “absolute”,
- “font-weight”: “bold”,
- “color”: “#ff6651”
- });
- $(“body”).append($i);
- $i.animate({
- “top”: y – 180,
- “opacity”: 0
- },
- 1500,
- function() {
- $i.remove();
- });
- });
- });
- </script>
版权申明:









请先 !